이번 포스팅의 주제는 그누보드 게시판의 이미지에 워터마크를 삽입하는 방법입니다.
이미 업로드된 이미지에는 적용이 불가능하며,
새롭게 업로드 하는 이미지에만 적용 가능합니다.
첨부 파일과 스마트에디터2를 통한 이미지 업로드에 모두 적용 가능합니다.
이미지의 용량이나 서버 부하 등은 고려하지 않았으니 유의 바랍니다.
소스는 그누보드 공식 사이트인 sir.kr, 구글 검색 결과 등을 참고하였습니다.
워터마크 삽입을 위해 필요한 파일은
watermark.php
write_update.tail.skin.php
2가지이며 아래에 소스가 있습니다.
1. watermark.php
해당 파일을 그누보드의 /bbs/ 경로에 업로드합니다.
꼭 /bbs/ 에 넣을 필요는 없습니다. 편의상 넣었습니다.
add_water_text() 함수는 텍스트로 워터마크를 삽입하고, add_watermark_image() 함수는 워터마크를 이미지로 삽입합니다.
$image_path(원본 이미지), $font(폰트TTF파일), $watermark_path(워터마크 이미지)는 반드시 절대 경로로 지정하셔야 합니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
|
<?php
function add_watermark_text($image_path, $text, $font) {
// $image_path, $font는 반드시 절대경로로 지정해야함 (url이 아닌 path)
$array_img_chk = array("jpg", "jpeg", "png", "gif", "bmp");
// 이미지 확장자
$img_ext = explode(".", strrev($image_path));
$img_ext = strrev($img_ext[0]);
$img_ext = strtolower($img_ext);
// 이미지 파일인 경우에만 진행
if(in_array($img_ext, $array_img_chk)) {
if($img_ext == 'jpg' || $img_ext == 'jpeg')
$create_img = imagecreatefromjpeg($image_path);
if($img_ext == 'png')
$create_img = imagecreatefrompng($image_path);
if($img_ext == 'gif')
$create_img = imagecreatefromgif($image_path);
if($img_ext == 'bmp')
$create_img = imagecreatefromwbmp($image_path);
if($create_img) {
imagealphablending($create_img, true);
// 워터마크 폰트 색상 (RGB 값)
$color = imagecolorallocate($create_img, 0, 0, 0);
imagettftext($create_img, 20, 0, 2, 20, $color, $font, $text);
/* imagettftext 설명 */
// 원본 이미지 리소스 : $create_img
// 폰트 크기 : 20
// 폰트 각도 : 0
// 폰트 위치 x : 2
// 폰트 위치 y : 20
// 텍스트 색상 : $watermark_color (rgb값)
// 텍스트 폰트 : $font
// 텍스트 내용 : $text
//header("Content-type: image/jpeg");
imagejpeg($create_img, $image_path);
imagedestroy($create_img);
}
}
}
function add_watermark_image($image_path, $watermark_path) {
// $image_path, $watermark_path 는 반드시 절대경로로 지정해야함 (url이 아닌 path)
$array_img_chk = array("jpg", "jpeg", "png", "gif", "bmp");
// 이미지 확장자
$img_ext = explode(".", strrev($image_path));
$img_ext = strrev($img_ext[0]);
$img_ext = strtolower($img_ext);
// 이미지 파일인 경우에만 진행
if(in_array($img_ext, $array_img_chk)) {
if($img_ext == 'jpg' || $img_ext == 'jpeg')
$create_img = imagecreatefromjpeg($image_path);
if($img_ext == 'png')
$create_img = imagecreatefrompng($image_path);
if($img_ext == 'gif')
$create_img = imagecreatefromgif($image_path);
if($img_ext == 'bmp')
$create_img = imagecreatefromwbmp($image_path);
if($create_img) {
// 워터마크 이미지 확장자
$watermark_img_ext = explode(".", strrev($watermark_path));
$watermark_img_ext = strrev($watermark_img_ext[0]);
$watermark_img_ext = strtolower($watermark_img_ext);
if($watermark_img_ext == 'jpg' || $watermark_img_ext == 'jpeg')
$create_watermark_img = imagecreatefromjpeg($watermark_path);
if($watermark_img_ext == 'png')
$create_watermark_img = imagecreatefrompng($watermark_path);
if($watermark_img_ext == 'gif')
$create_watermark_img = imagecreatefromgif($watermark_path);
if($watermark_img_ext == 'bmp')
$create_watermark_img = imagecreatefromwbmp($watermark_path);
if($create_watermark_img) {
list($img_w, $img_h) = getimagesize($image_path);
list($watermark_img_w, $watermark_img_h) = getimagesize($watermark_path);
imagealphablending($create_img, true);
// 워터마크 위치 지정
//$pos_x = 50;
//$pos_y = 50;
// (예시) 워터마크를 정중앙으로
$pos_x = ceil(($img_w - $watermark_img_w) / 2);
$pos_y = ceil(($img_h - $watermark_img_h) / 2);
// 워터마크 삽입
imagecopy($create_img, $create_watermark_img, $pos_x, $pos_y, 0, 0, $watermark_img_w, $watermark_img_h);
/* imagecopy 설명 */
// 원본 이미지 리소스 : $create_img
// 워터마크 이미지 리소스 : $create_watermark_img
// 워터마크 이미지 x 좌표 : $pos_x
// 워터마크 이미지 y 좌표 : $pos_y
// 원본 이미지의 x 좌표 : 0
// 원본 이미지의 y 좌표 : 0
// 워터마크 이미지 가로크기 : $watermark_img_w
// 워터마크 이미지 세로크기 : $watermark_img_h
//header("Content-type: image/jpeg");
imagejpeg($create_img, $image_path);
imagedestroy($create_img);
imagedestroy($create_watermark_img);
}
}
}
}
?>
|
cs |
2. write_update.tail.skin.php
이 파일은 게시판 스킨 폴더 안에 넣습니다.
그누보드 기본 게시판을 예로 들면 /skin/board/basic/ 이곳이 됩니다.
반드시 해당 파일과 경로를 사용해야 하는 것은 아닙니다.
경우에 따라 파일을 다른 경로에 넣으시거나, 소스를 다른 파일에 삽입하여 사용하셔도 무방합니다.
아래 소스 12~14번 라인의 주석 처리된 곳에서 텍스트, 이미지 중 원하는 워터마크 방식의 주석을 풀어주면 됩니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
<?php
include_once(G5_BBS_PATH.'/watermark.php');
// 업로드한 이미지(첨부파일)에 워터마크 삽입
$sql_bo_file = sql_query(" select * from {$g5['board_file_table']} where bo_table = '{$bo_table}' and wr_id = '{$wr_id}' ");
for ($i=0; $rows_bo_file=sql_fetch_array($sql_bo_file); $i++) {
$uploaded_bo_file = G5_DATA_PATH.'/file/'.$bo_table.'/'.$rows_bo_file['bf_file'];
if( file_exists($uploaded_bo_file) ){
// 워터마크 삽입 함수 (텍스트, 이미지 둘 중 필요한 것을 넣으면 됩니다)
# add_watermark_text($uploaded_bo_file, "- 워터마크 삽입 테스트. . 조용한 웹 개발자 -", G5_PATH.'/font/폰트파일.TTF');
# add_watermark_image($uploaded_bo_file, G5_PATH.'/'.G5_IMG_DIR.'/watermark.png');
}
}
// 업로드한 이미지(에디터)에 워터마크 삽입
$editor_img_check = get_editor_image(conv_content(conv_unescape_nl(stripslashes($wr_content)), 1), true);
if ($editor_img_check[1]) {
for($i=0; $i<count($editor_img_check[1]); $i++) {
$editor_img = $editor_img_check[1][$i];
preg_match("/src=[\'\"]?([^>\'\"]+[^>\'\"]+)/i", $editor_img, $editor_img_m);
$editor_img_src = $editor_img_m[1];
// 이미지 path 구함
$editor_img_p = parse_url($editor_img_src);
if(strpos($editor_img_p['path'], '/'.G5_DATA_DIR.'/') != 0)
$editor_data_path = preg_replace('/^\/.*\/'.G5_DATA_DIR.'/', '/'.G5_DATA_DIR, $editor_img_p['path']);
else
$editor_data_path = $editor_img_p['path'];
$editor_data_srcfile = G5_PATH.$editor_data_path;
if(is_file($editor_data_srcfile)) {
$editor_data_size = @getimagesize($editor_data_srcfile);
if(empty($editor_data_size))
continue;
// 워터마크 삽입 함수 (텍스트, 이미지 둘 중 필요한 것을 넣으면 됩니다)
# add_watermark_text($editor_data_srcfile, "- 워터마크 삽입 테스트. . 조용한 웹 개발자 -", G5_PATH.'/font/watermark.png');
# add_watermark_image($editor_data_srcfile, G5_PATH.'/'.G5_IMG_DIR.'/watermark.png');
}
}
}
?>
|
cs |
3. 그누보드 게시판 테스트 결과



소스를 그누보드 게시판에 적용하여 첨부파일 및 스마트 에디터로 이미지 업로드를 테스트하였습니다.
이미지에 워터마크가 잘 적용되는 것을 확인하였습니다.
4. 소스 응용
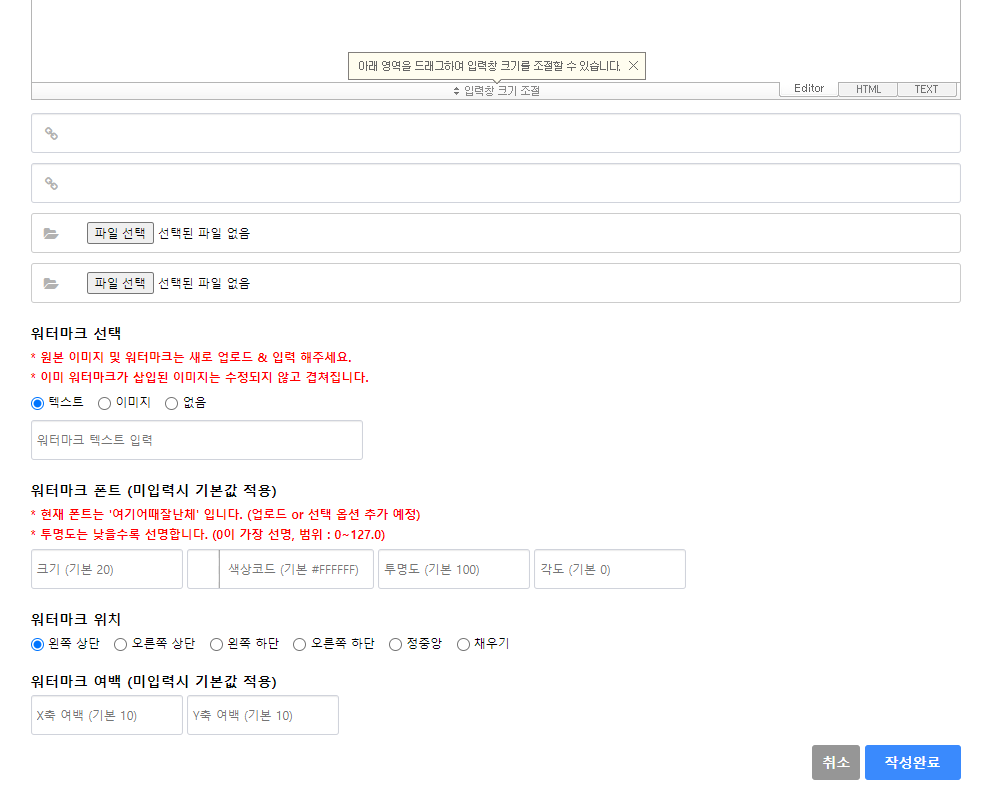
소스를 잘 응용하면 그누보드 게시판에 글을 쓸 때 워터마크 형식 선택, 폰트, 위치, 여백 등등 다양한 옵션을 추가하여 사용할 수 있습니다.

- 같이 보면 좋은 포스팅 추천
2020.11.10 - [웹 개발 & 정보/PHP] - PHP 이미지 워터마크(텍스트&이미지) 삽입하기
2020.11.09 - [웹 개발 & 정보/그누보드] - 그누보드 게시판에서 PDF 파일 출력하기 (PDF.js)
'웹 개발 & 정보 > 그누보드' 카테고리의 다른 글
| 그누보드 게시판에서 PDF 파일 출력하기 (PDF.js) (4) | 2020.11.09 |
|---|---|
| 혼자 만들어본 그누보드 갤러리 게시판 반응형 스킨 (2) | 2017.12.13 |
| 혼자 만들어본 그누보드 게시판 반응형 스킨 (2) | 2017.12.10 |