ㅇ웹 사이트에 내 인스타그램 가져오기
(22. 06. 17. 정상 작동 확인, 내용 보완)
인스타그램이 페이스북에 인수되고 여러 가지 정책의 변화로 인해, 기존에 소개해드렸던 인스타그램 가져오기 방법이 한동안 작동하지 않았습니다.
알 수 없는 이유로 페이스북 계정 차단까지 당해 시도조차 못 해보고 있었는데요. 이번에 페이스북, 인스타그램 계정과 긴 씨름 끝에 api 연동에 성공하여 새롭게 글을 씁니다.
필수 조건
1. 반드시 페이스북 계정, 인스타그램 계정이 모두 있어야 합니다.
2. 인스타그램 계정을 프로페셔널 계정으로 전환해야 합니다.
3. HTTPS 사이트만 가능합니다.
한 번 해보고 나면 그리 복잡하지 않지만, 처음 할 때는 굉장히 복잡하고 귀찮게 느껴지는 과정입니다.
차근차근 따라오시기 바랍니다.
인스타그램 계정 프로페셔널 계정으로 전환하기
시작 전 핸드폰에 페이스북, 인스타그램 설치 및 로그인을 꼭 해두세요. 그렇지 않으면 순서가 꼬일 수 있습니다.
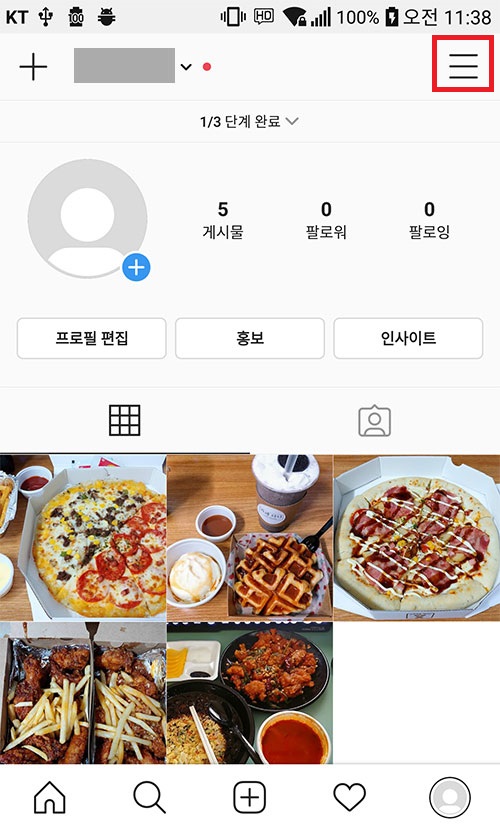
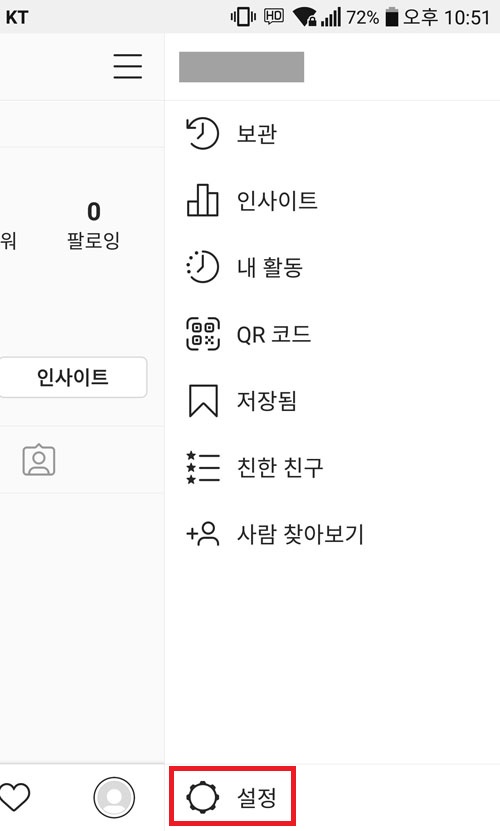
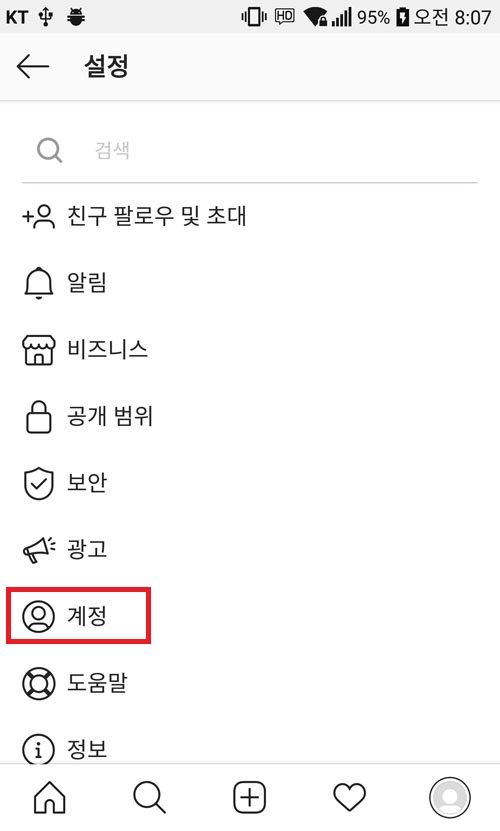
1. 핸드폰에서 인스타그램 실행 > 메뉴 > 설정 > 계정



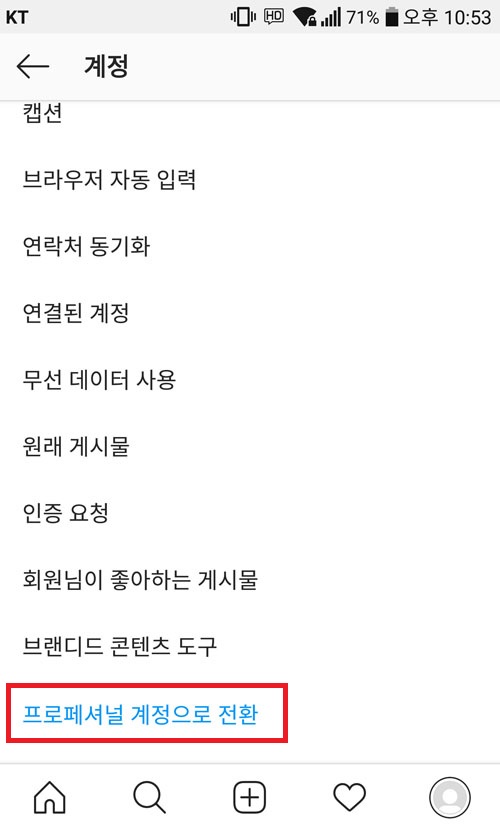
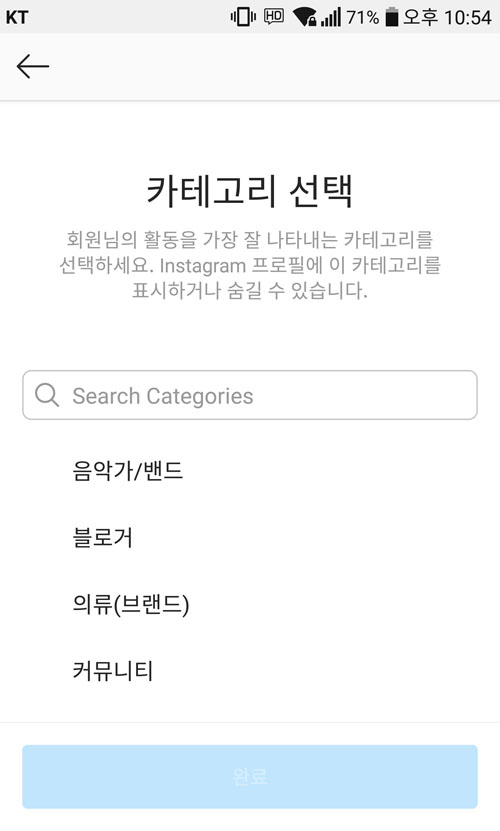
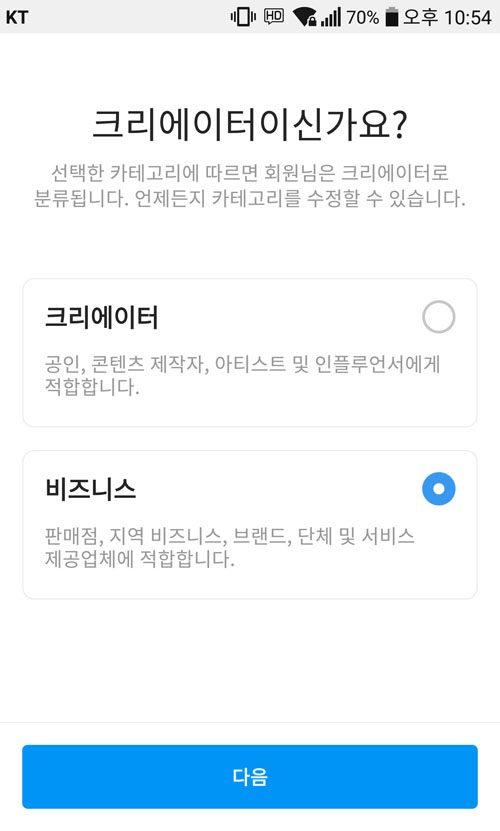
2. 프로페셔널 계정으로 전환 > 카테고리 선택 > 크리에이터 & 비즈니스 중 선택
상황에 맞게 항목들을 선택하시면 되겠습니다.
저는 테스트 용이라 대충 블로거 > 비즈니스로 선택했습니다.



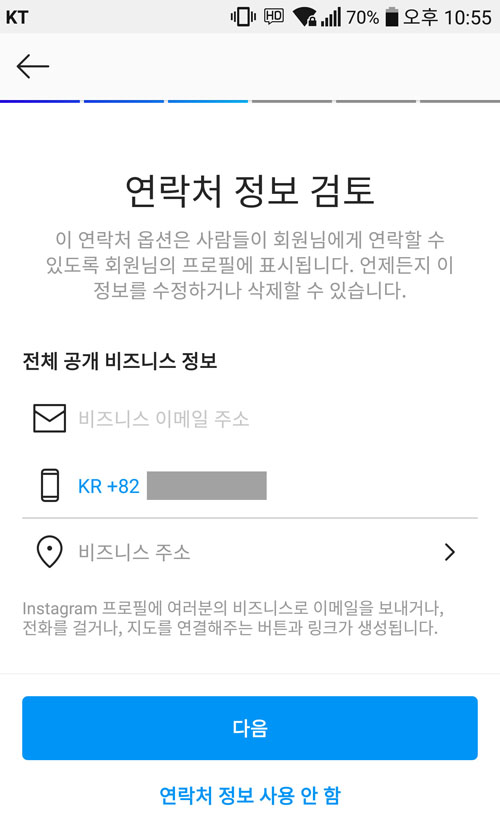
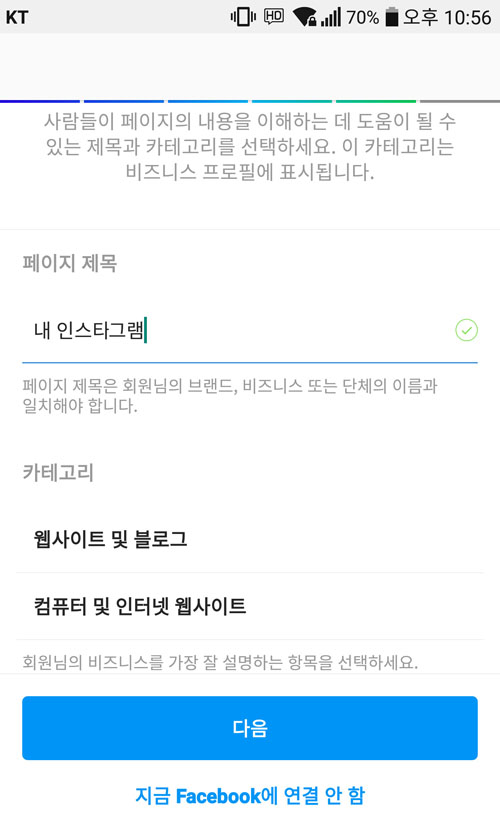
3. Facebook에 연결
연락처나 주소 등은 필수 입력 사항이 아니라서 필요하신 경우 입력하시면 될 것 같습니다.
Facebook에 연결은 반드시 하셔야 합니다.
시작 전에 페이스북에 로그인을 해두었다면 바로 연결할 수 있어 편리합니다.
계정이 연결되지 않는다면 api 사용은 불가능합니다



4. 프로페셔널 계정으로 전환 완료
인스타그램 앱에서 설정 > 계정으로 들어갔을 때 아래 이미지와 유사하게 뜬다면 제대로 완료된 것입니다.
현재는 버전이 업데이트되면서 '계정 유형 전환' 메뉴로 통합된 듯합니다.


페이스북 개발자 페이지 세팅하기
1. 페이스북 개발자 페이지에 접속 후 로그인 > 앱 만들기 (developers.facebook.com/?locale=ko_KR)

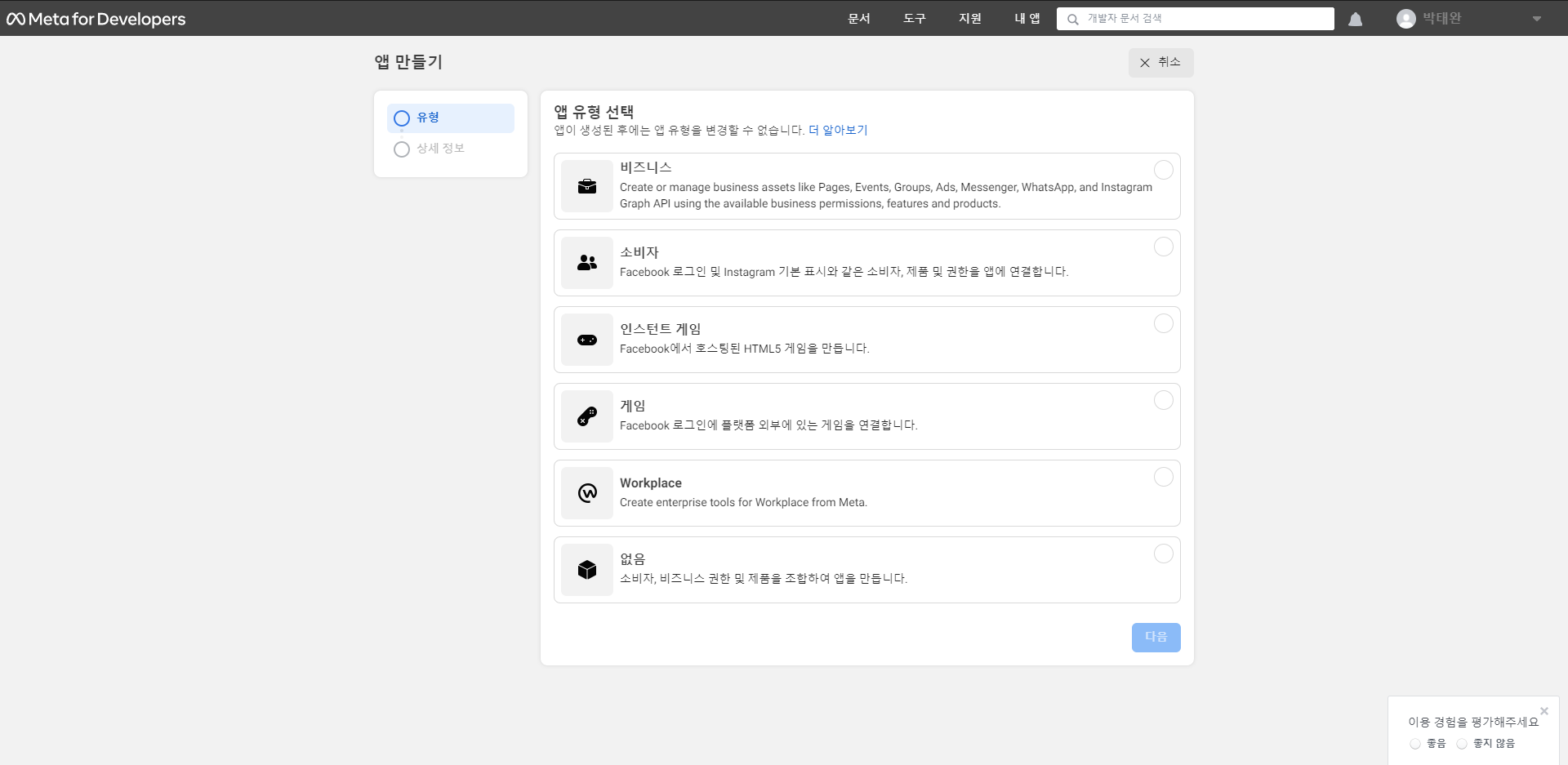
2. 앱 유형 선택
상황에 맞는 유형 선택하시면 됩니다. 저는 테스트 용도라 소비자로 체크했습니다.

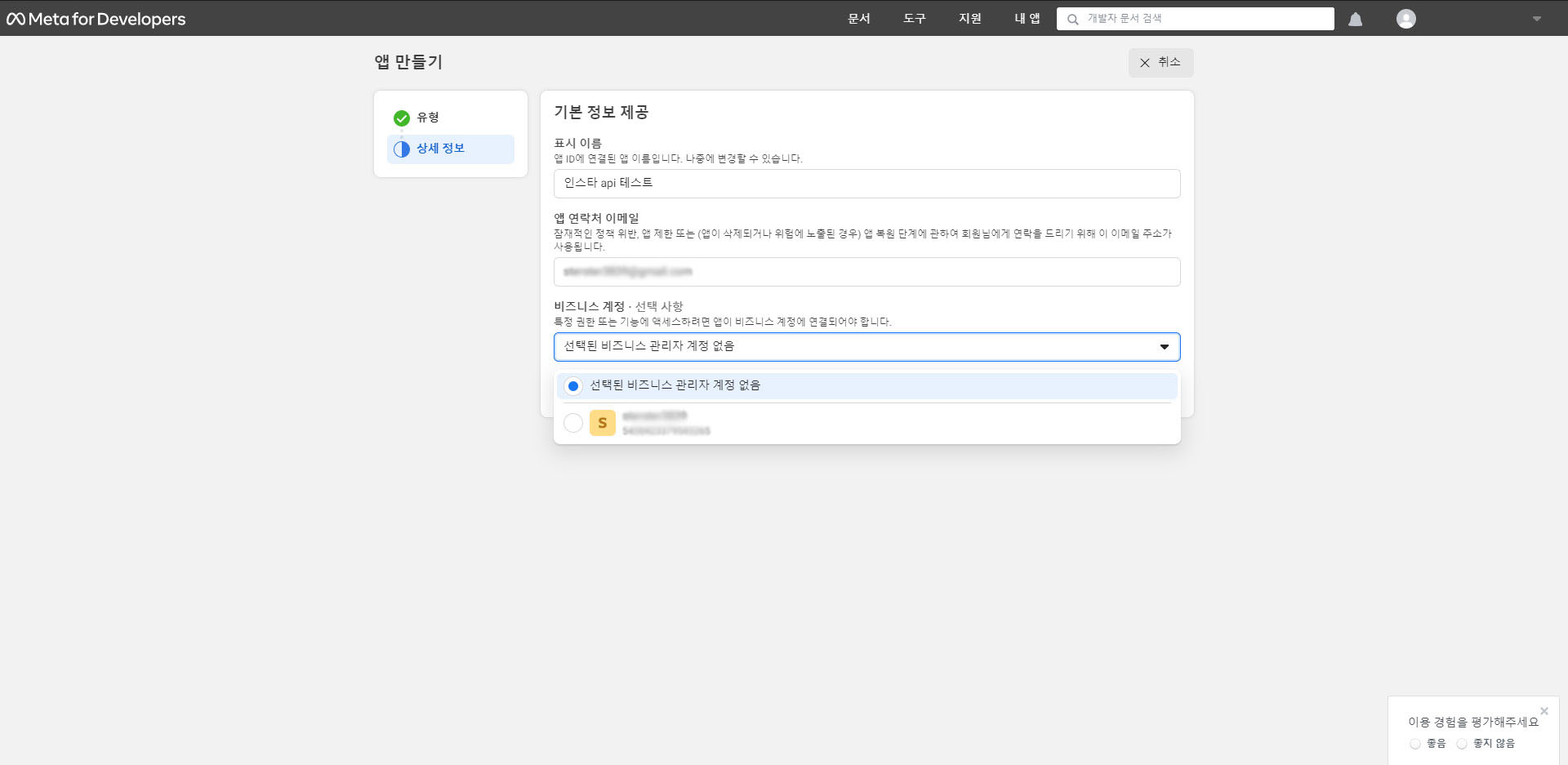
3. 앱 이름 및 메일 주소 입력, 비즈니스 관리자 계정 선택
앱 이름과 이메일을 입력하고 비즈니스 관리자 계정을 선택합니다.
페이스북 계정과 인스타그램 계정이 올바로 연결되었다면, 이미지와 같이 계정을 선택할 수 있습니다.
연결된 인스타그램 계정을 비즈니스 관리자 계정으로 선택합니다.

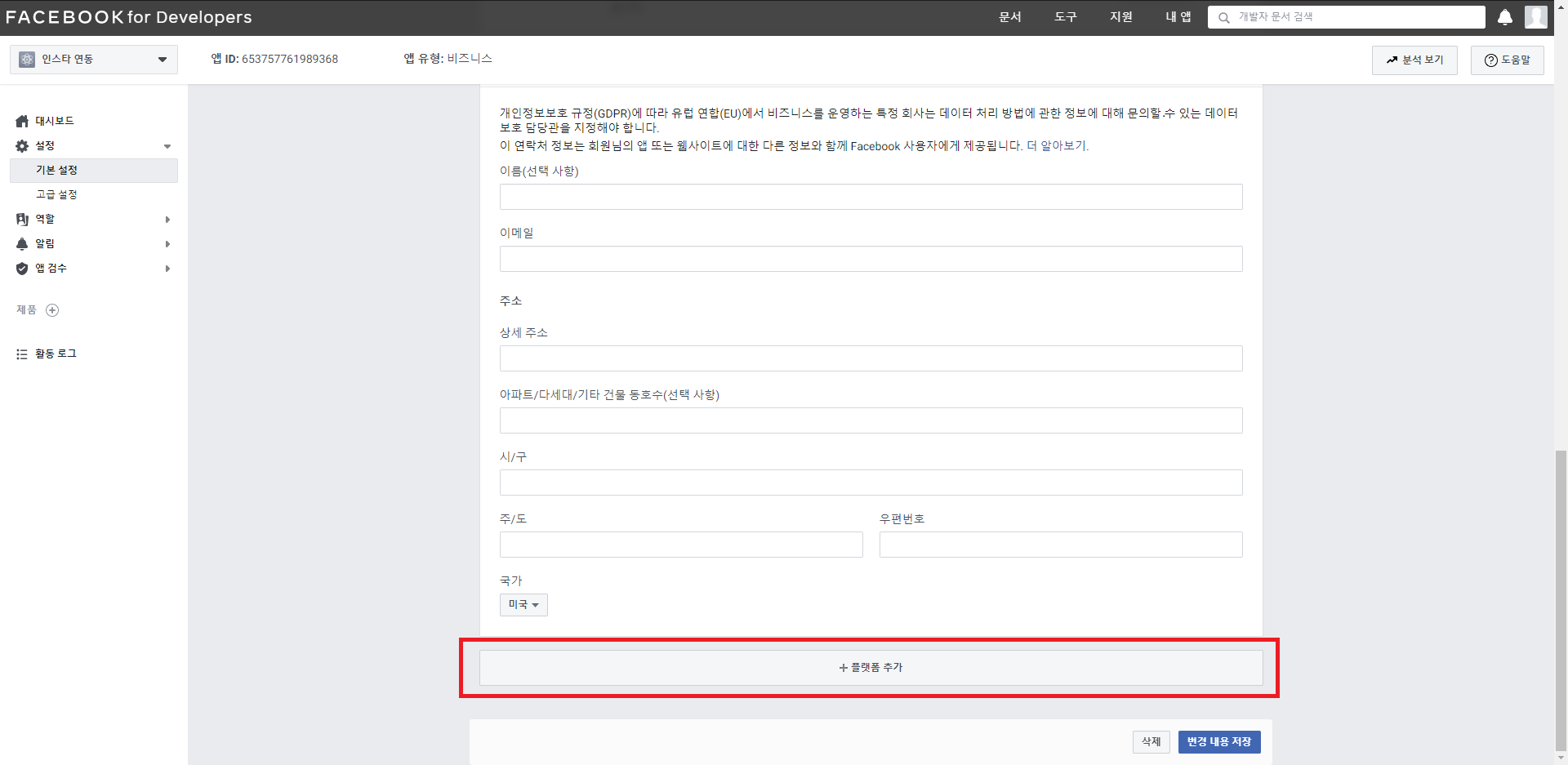
4. 왼쪽 사이드 메뉴에서 설정 > 기본 설정 > 플랫폼 추가를 클릭합니다.

5. 웹사이트를 선택합니다.

6. 웹사이트 주소를 입력합니다.

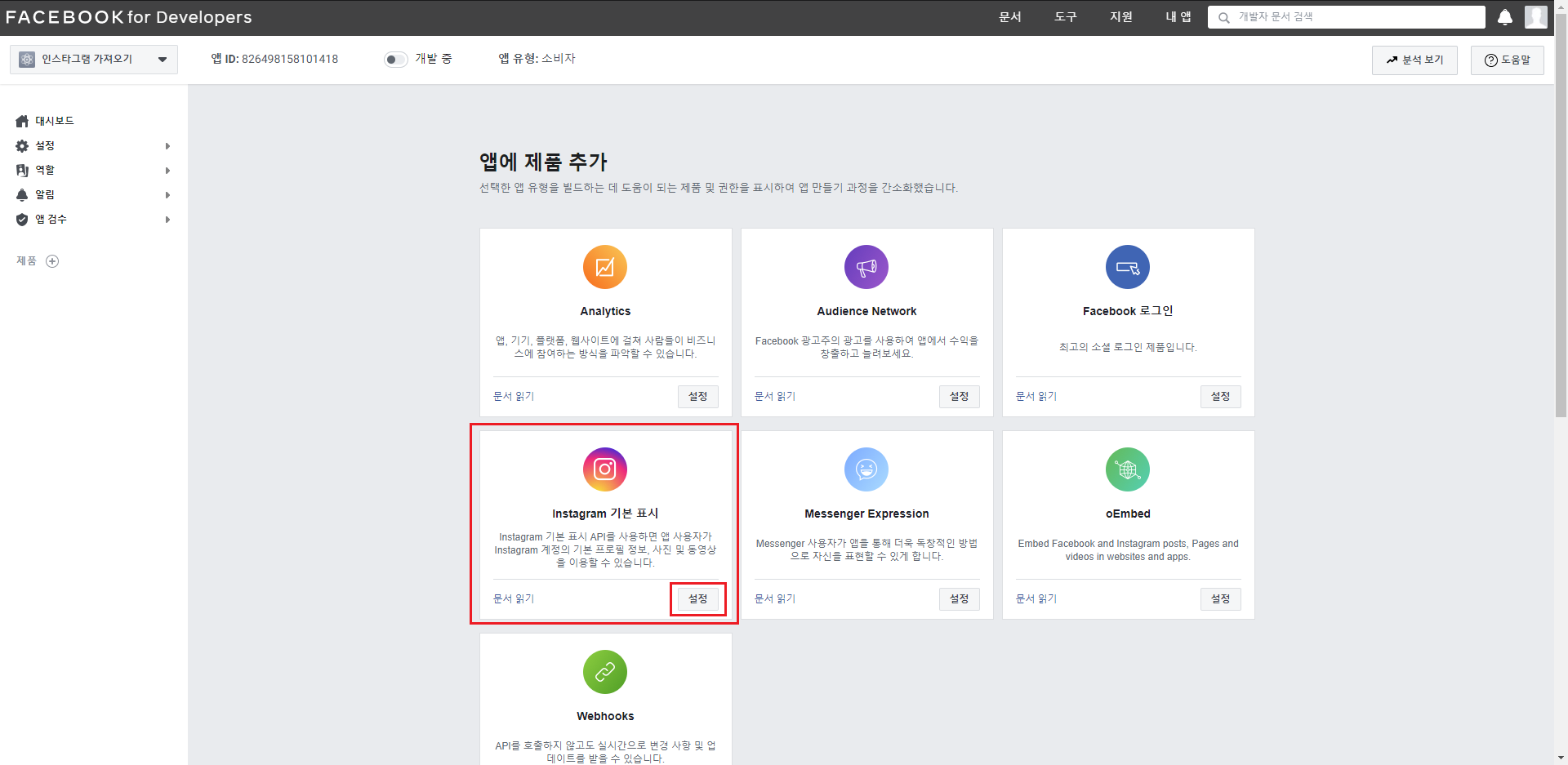
7. 대시보드에서 Instagram 기본 표시 (Instagram Basic Display) 설정을 누릅니다.

8. 새 앱 만들기를 클릭합니다.

9. 이름을 입력하고 앱 만들기를 클릭합니다.

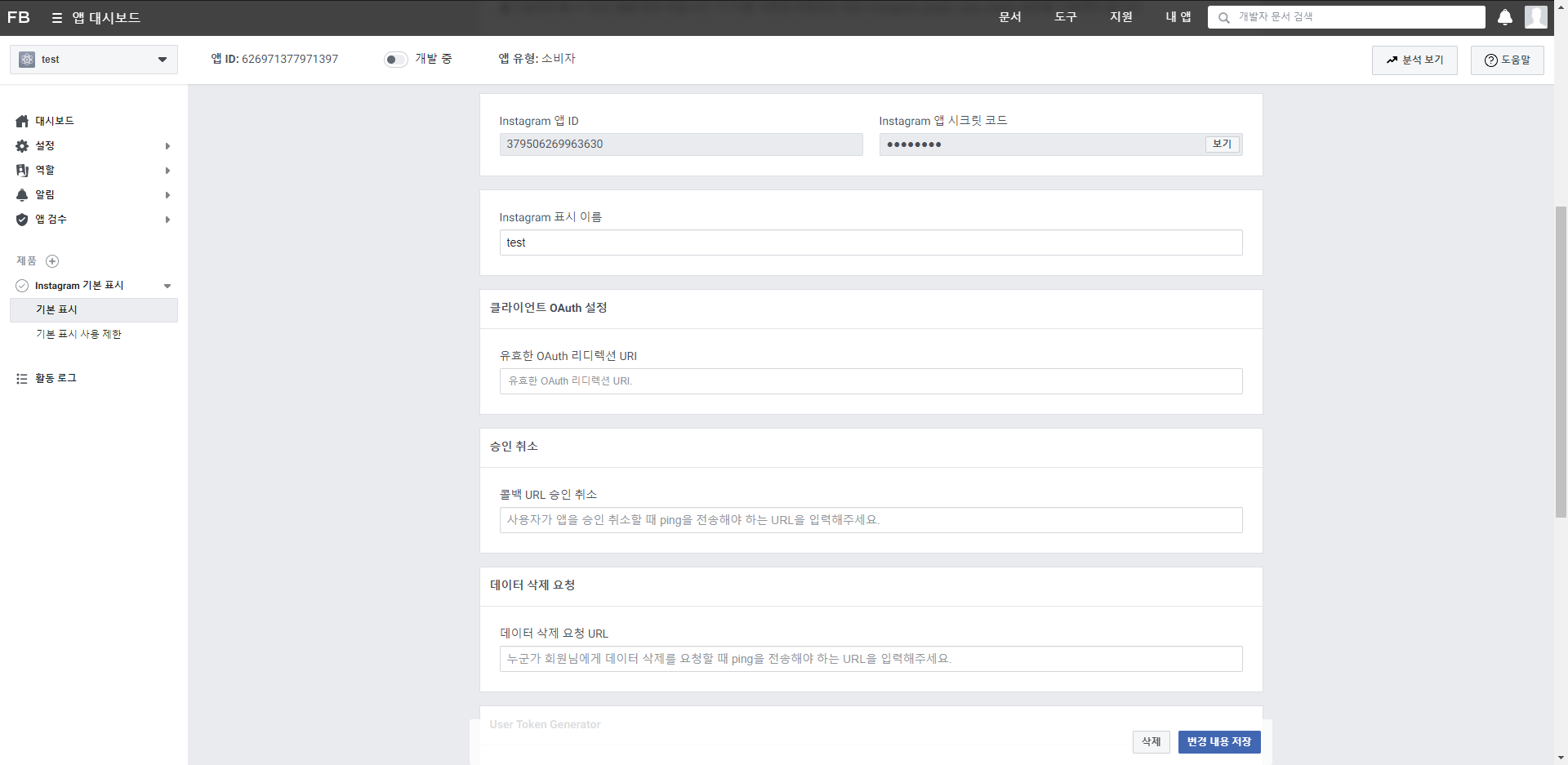
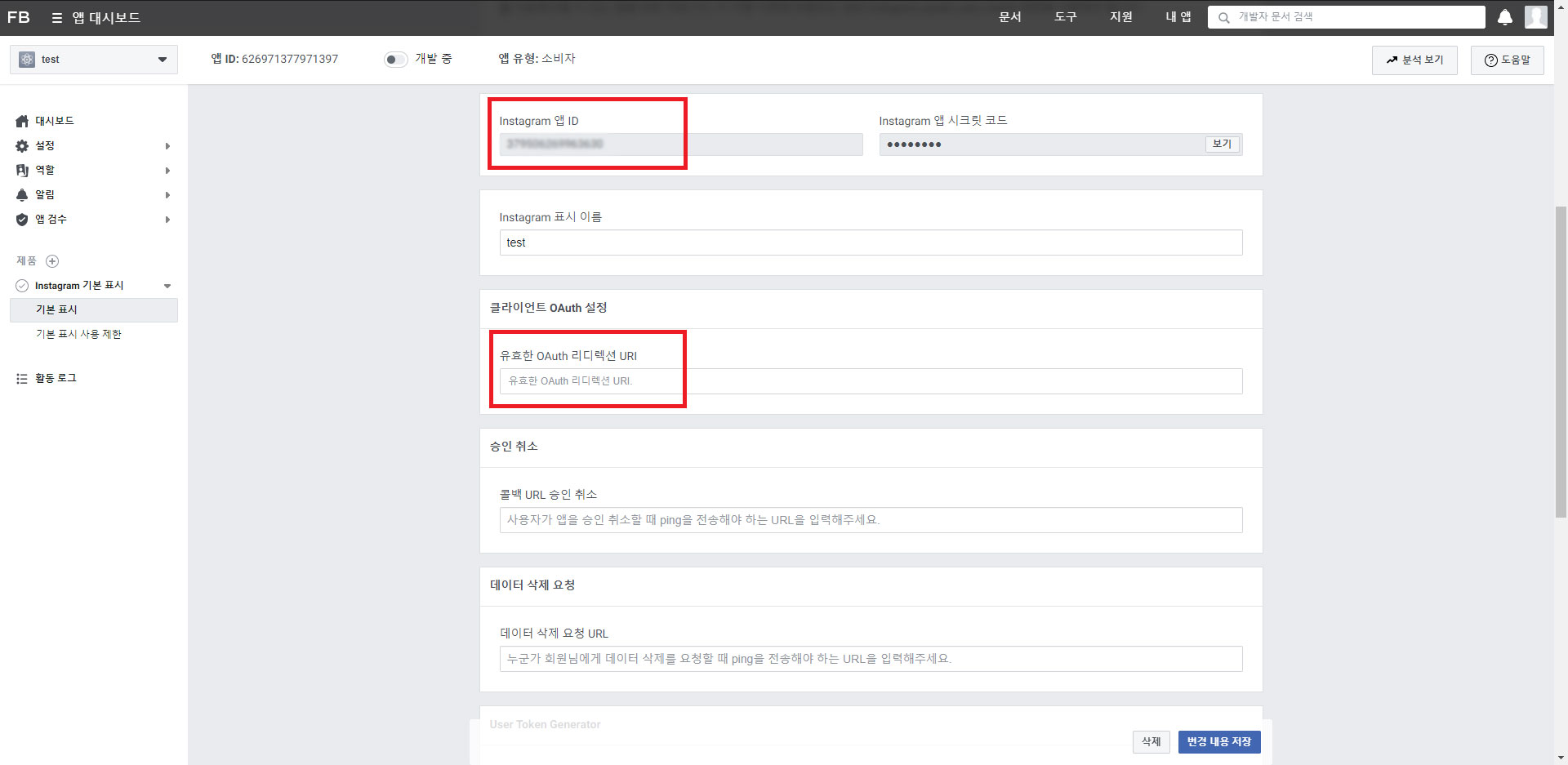
10. 유효한 OAuth 리디렉션 URI, 콜백 URL 승인 취소, 데이터 삭제 요청 URL 항목 입력 후 변경 사항 저장을 클릭합니다.
마땅한 주소가 없다면 그냥 사이트 주소만 적어도 됩니다.

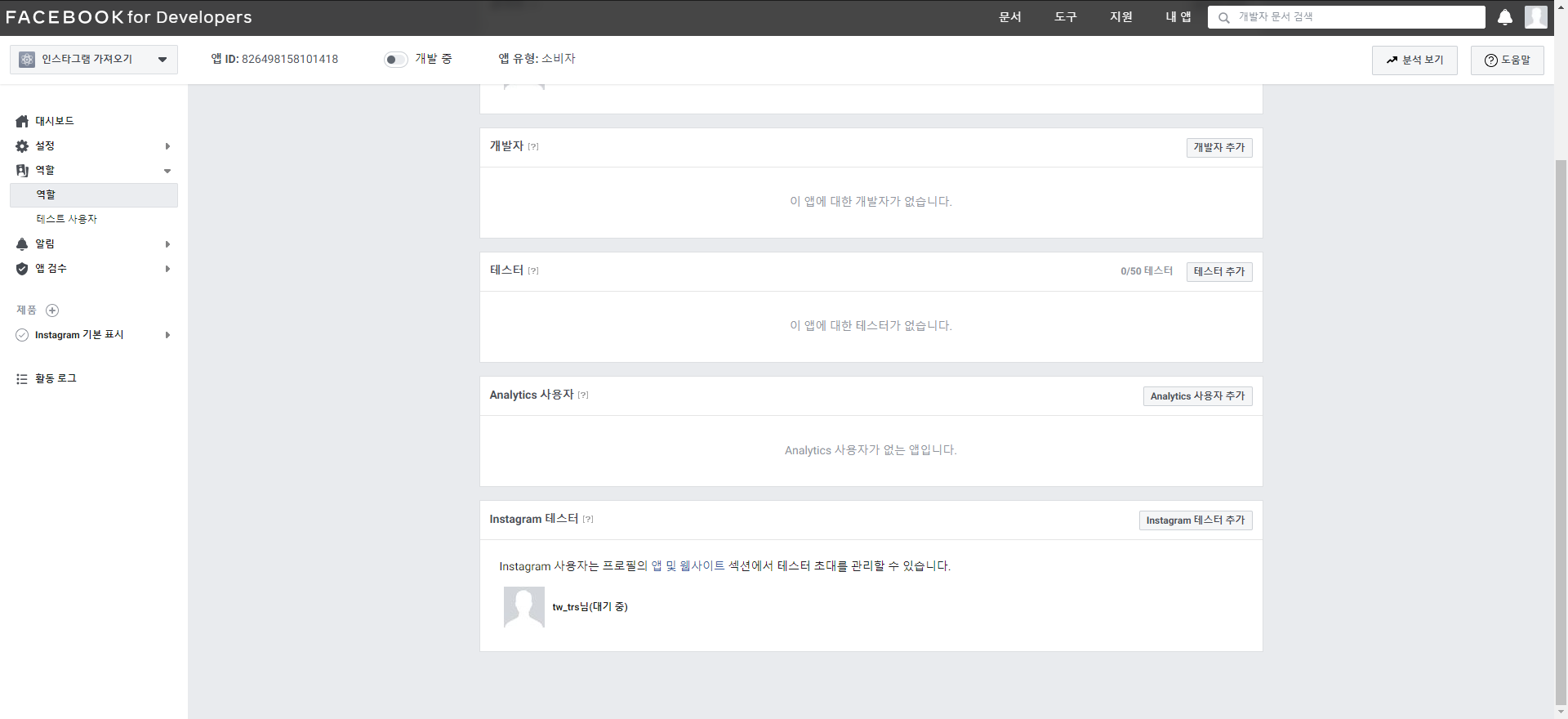
11. 왼쪽 사이트 메뉴에서 역할 > instagram 테스터 추가 클릭합니다.

12. 프로페셔널 계정으로 전환했던 인스타그램 계정명을 입력합니다.
입력하면 밑에 자동으로 일치하는 사용자들 목록이 나오는데 자신의 계정을 찾아 클릭하면 됩니다.

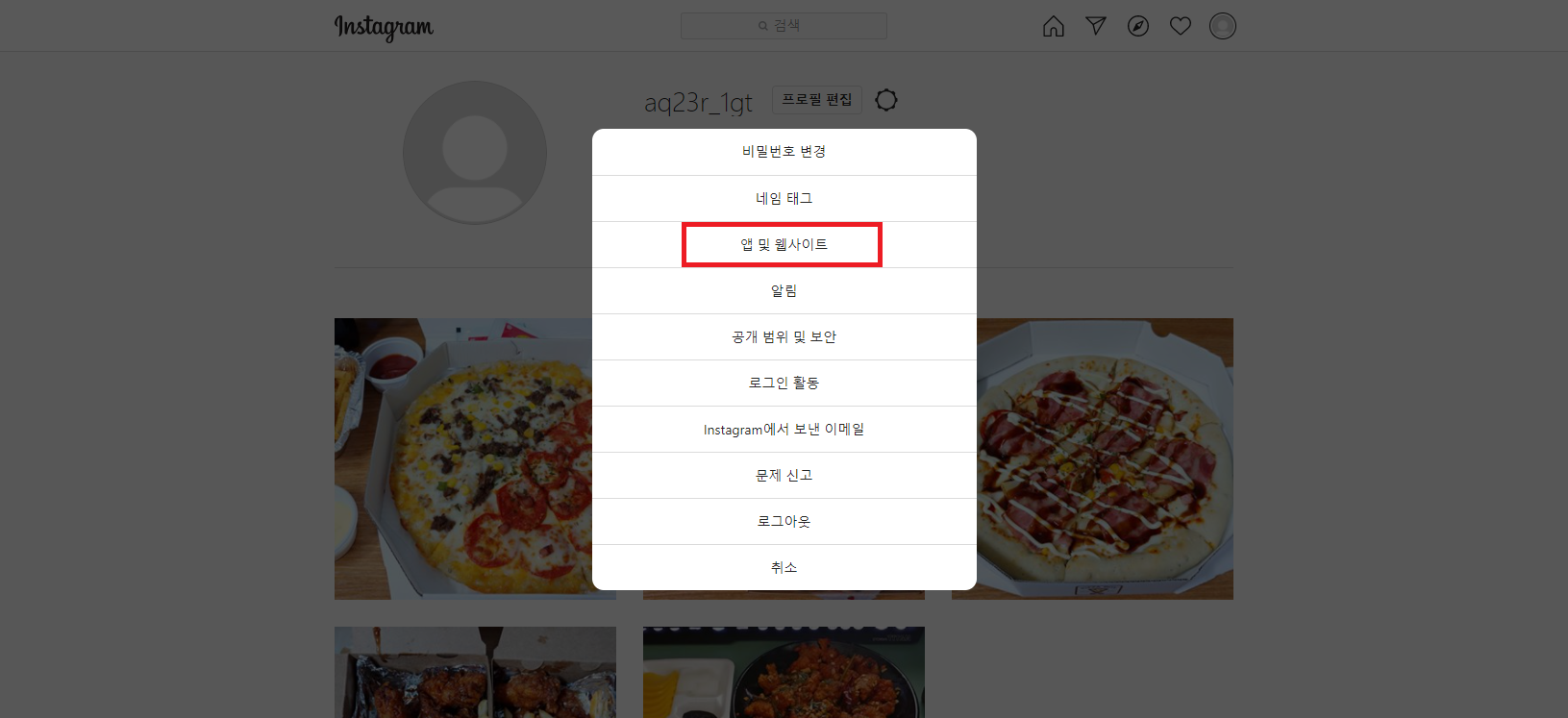
13. 인스타그램 PC 웹으로 접속해서 로그인 후, 톱니바퀴 아이콘 클릭합니다.

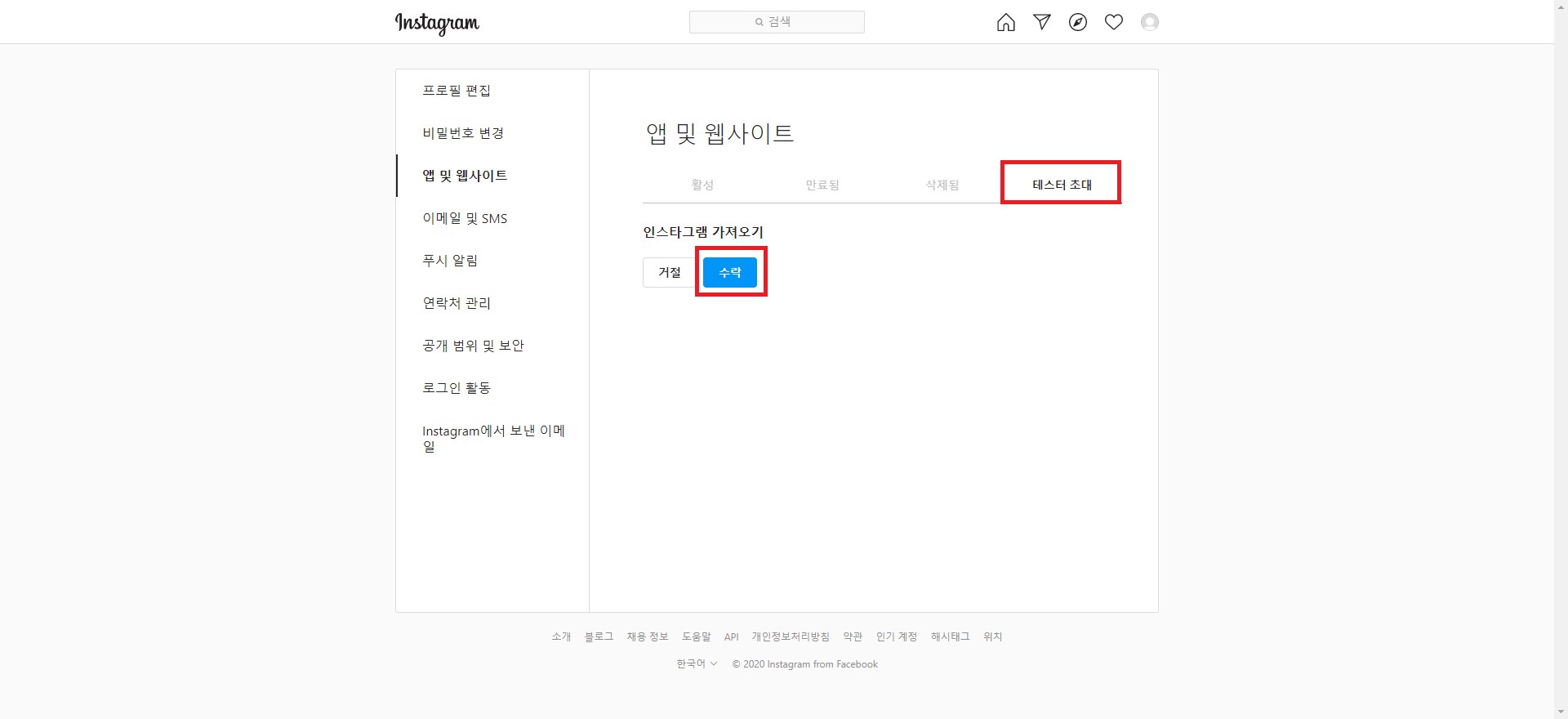
14. 앱 및 웹사이트를 클릭합니다.

15. 테스터 초대 탭에 들어가 수락을 클릭합니다.

16. Instagram 테스터가 추가된 것을 확인할 수 있습니다.

여기까지 세팅이 완료되었다면 이제 준비물을 갖춘 셈입니다.
이어지는 내용부터는 상당히 복잡하므로 집중해서 잘 따라 하시기 바랍니다.
인증 코드 발급, 액세스 토큰 발급
1. 인증 코드 발급
https://api.instagram.com/oauth/authorize?client_id={Instagram 앱 ID}&redirect_uri={유효한 OAuth 리디렉션 URI에 적었던 주소}&scope=user_profile,user_media&response_type=code
위와 같이 인터넷 브라우저 주소창에 입력하면 됩니다( {}는 제외 ).

승인 요청 창이 뜨면 승인을 클릭합니다.

그러면 브라우저 주소창의 주소가 https://example.com?code=AQBHjv................#_ 이런 형식으로 바뀌는데, 여기서 AQBHjv................ 부분이 바로 인증 코드입니다.
주소 끝에 #_ 는 제외이며, 인증 코드의 유효 시간은 1시간입니다.
2. 액세스 토큰 발급
주의하실 점은, 액세스 토큰은 최초 1회 발급 후 유효 시간이 끝나기 전에는 재발급이 안되므로, 반드시 메모장 등에 저장하며 진행해 주세요.
액세스 토큰의 유효 시간은 1시간입니다.
액세스 토큰 발급은 브라우저 주소창으로는 불가능하며, post 전송을 해야 합니다.
서버에 php 파일을 하나 만들어서 아래의 php 소스를 넣고 실행시켜주세요.
(php 파일을 실행시킬 서버가 없다면... 구글링 등으로 post 전송을 할 수 있는 방법을 찾아보시기 바랍니다.)
성공적으로 post 전송이 되었다면 아래와 같이 access_token, user_id가 발급됩니다.
Array ( [access_token] => IGQVJYRlF............ [user_id] => 123456........... )
유효 시간 1시간짜리 액세스 토큰을 아래 주소로 요청하여 장기 (60일) 토큰으로 바꿀 수 있습니다.
여기서부턴 인터넷 브라우저 주소창으로 가능합니다.
https://graph.instagram.com/access_token?grant_type=ig_exchange_token&client_secret={Instagram 앱 시크릿 코드}&access_token={1시간짜리 액세스 토큰}
정상적으로 요청이 되었다면 장기 액세스 토큰이 발급됩니다.
{ "access_token": "IGQVJWY1dYNW............", "token_type": "bearer", "expires_in": 5184000 }
장기 액세스 토큰은 아래와 같이 요청하여 유효 기간을 갱신할 수 있습니다. http://graph.instagram.com/refresh_access_token?grant_type=ig_refresh_token&access_token={발급 받았던 장기 액세스 토큰}
댓글을 통해 액세스 토큰은 바뀌지만 유효 시간이 갱신되지는 않는다는 것을 확인했습니다.
내 인스타그램 데이터 가져오기
https://graph.instagram.com/{user_id (Instagram 앱 ID 아닙니다) }/media?fields=id,media_type,media_url,permalink,thumbnail_url,username,caption&access_token={액세스 토큰}
(user_id는 액세스 토큰 최초 발급 시 함께 발급되는 값)
위와 같은 형태로 브라우저 주소창에 입력해보면 내 인스타그램의 데이터들이 출력되는 것을 볼 수 있습니다.

fields에 들어가는 항목들에 대한 설명입니다.
(fields=id,media_type,media_url,permalink,thumbnail_url,username,caption 부분)
id : 인스타그램 미디어 고유번호
media_type : 인스타그램 미디어 종류 (이미지 or 비디오)
media_url : 인스타그램 미디어의 주소 (이미지 주소)
permalink : 인스타그램 미디어 링크 주소 (게시물 주소)
thumbnail_url : 인스타그램 썸네일 이미지 (동영상인 경우에만)
username : 인스타그램 사용자 이름
caption : 인스타그램 미디어 내용 (제목이라고 생각하시면 될 듯)
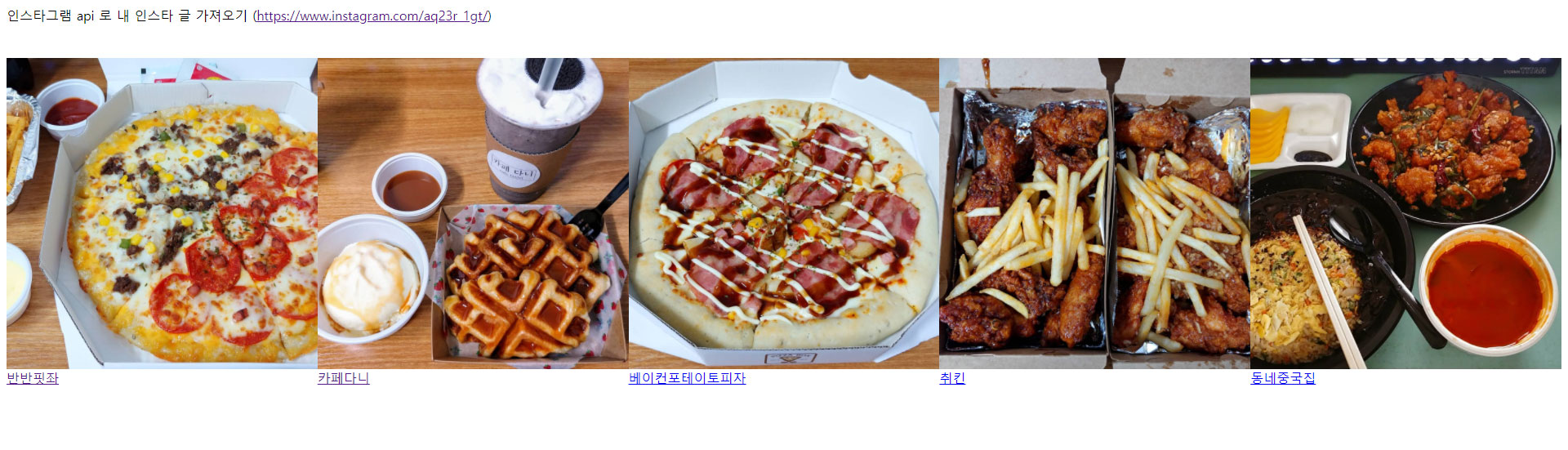
가져온 내 인스타그램의 데이터를 출력하는 예제 소스입니다.

이제 가져온 데이터를 원하는 대로 가공하여 사용하시면 됩니다.
내용이 워낙 길어서 몇 번을 처음부터 끝까지 체크해보았는데, 그래도 걱정이네요.
잘못된 내용이나 빠진 내용이 있다면 댓글로 피드백 남겨주세요.
'웹 개발 & 정보' 카테고리의 다른 글
| 웹 사이트에 내 페이스북 가져오기 facebook graph api (0) | 2020.11.11 |
|---|