
이번 포스팅에서는 Adobe XD에서 이미지 선택 영역 자르는 방법을 알려드리려고 합니다.
디자인 툴을 어느 정도 다룰 줄 아시는 분이라면 보실 필요가 없을 것 같습니다.
저같이 디자인 툴에 서투르거나, 가끔씩 사용하는 분들에게 조금이나마 도움이 될까 하여 올리는 글입니다.

저는 웹 개발자 및 퍼블리셔로 일하고 있는데요.
이미지 편집 (이미지 자르기 정도) 할 때가 잦은 편인데, 주로 그림판이나 포토샵을 이용합니다.
간단한 단축키
Ctrl + C / Ctrl + V,
Ctrl + Shift + C / Ctrl + V
정도로도 어떤 이미지든 잘라 쓰는데는 문제가 없었습니다.
그런데 얼마 전에 난관에 부딪혔습니다.

디자인을 XD 파일로 전달 받아서, 부랴부랴 Adobe XD를 설치했는데...
포토샵에서 하던대로 하니까 이미지가 안 잘라지는 것이었습니다.


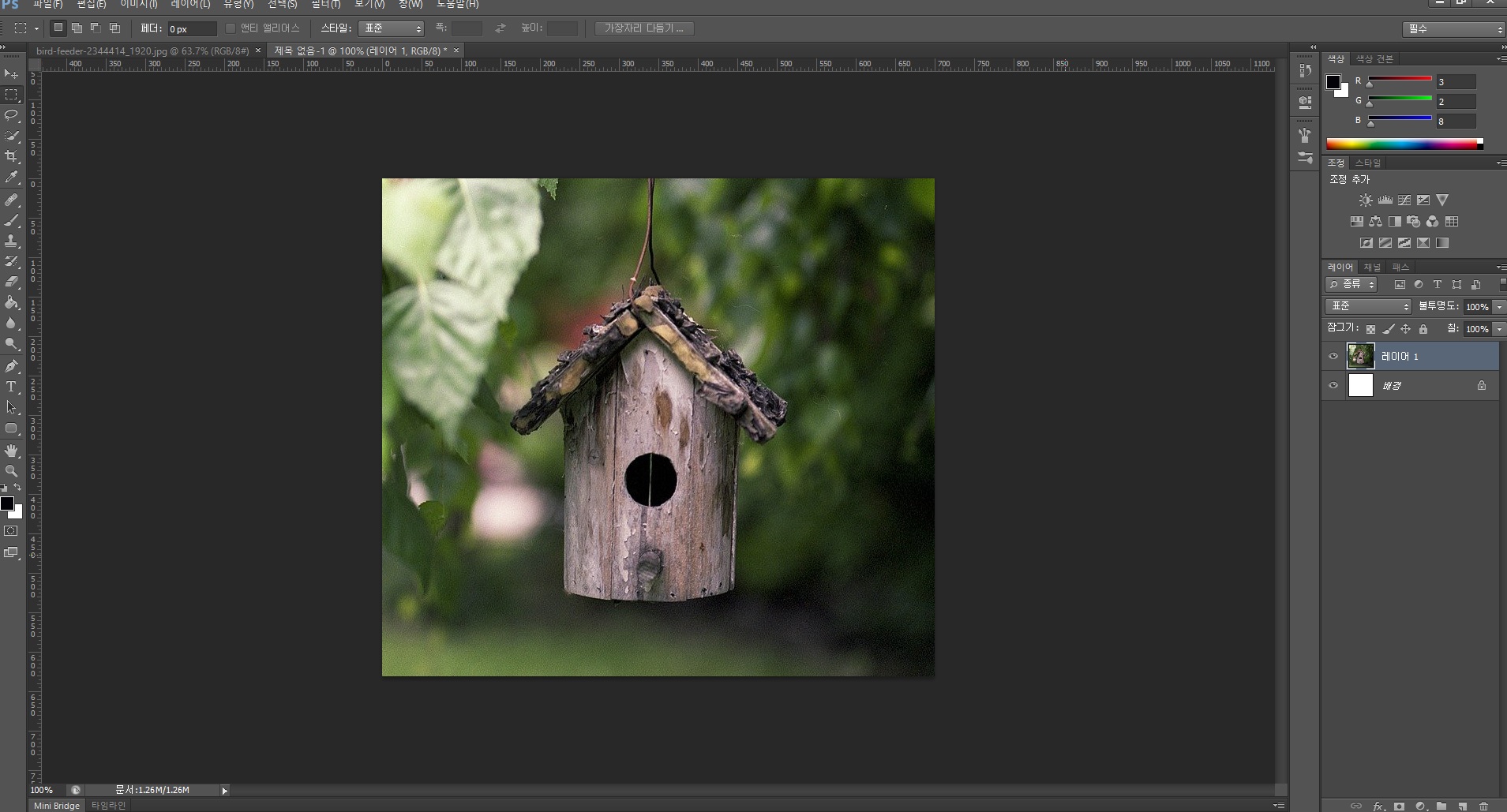
포토샵에선 이렇게, Ctrl + C → Ctrl + V 단축키로 아주 손쉽게 선택 영역 이미지를 자를 수 있었거든요.


하지만 XD에선 어떨까요?
똑같이 Ctrl + C → Ctrl + V 했는데 왜.. 빈칸만 덩그러니 복사가 되는 것일까요?
이번에 XD를 거의 처음 만져보는 거라 이게 유용한 팁인지는 사실 잘 모르겠습니다.
어쨌든 선택 영역을 자를 수 있다는 것이 중요하다고 생각하기 때문에!
그럼 지금부터 바로 방법을 알려드리겠습니다.
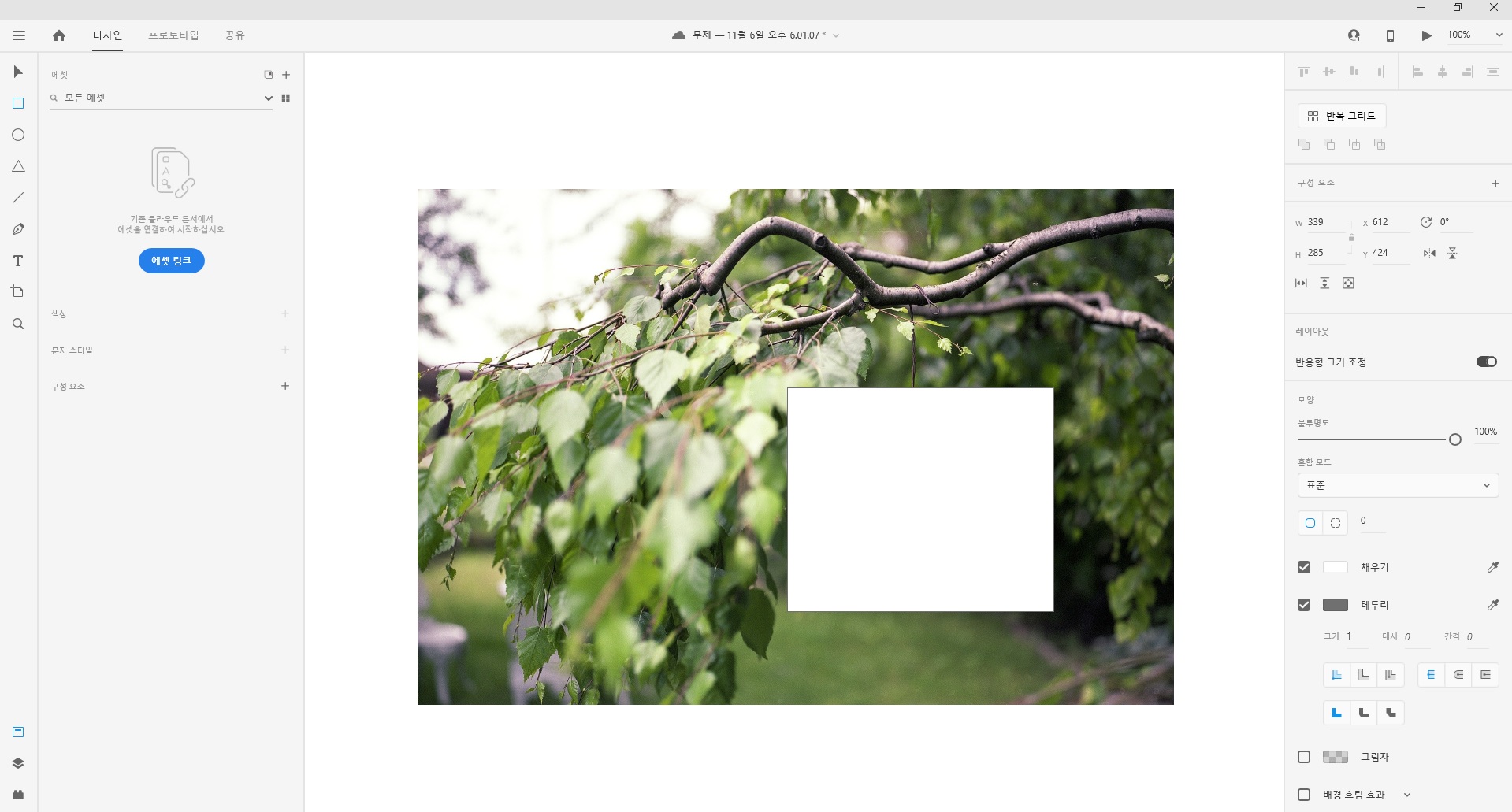
(Adobe XD 화면)

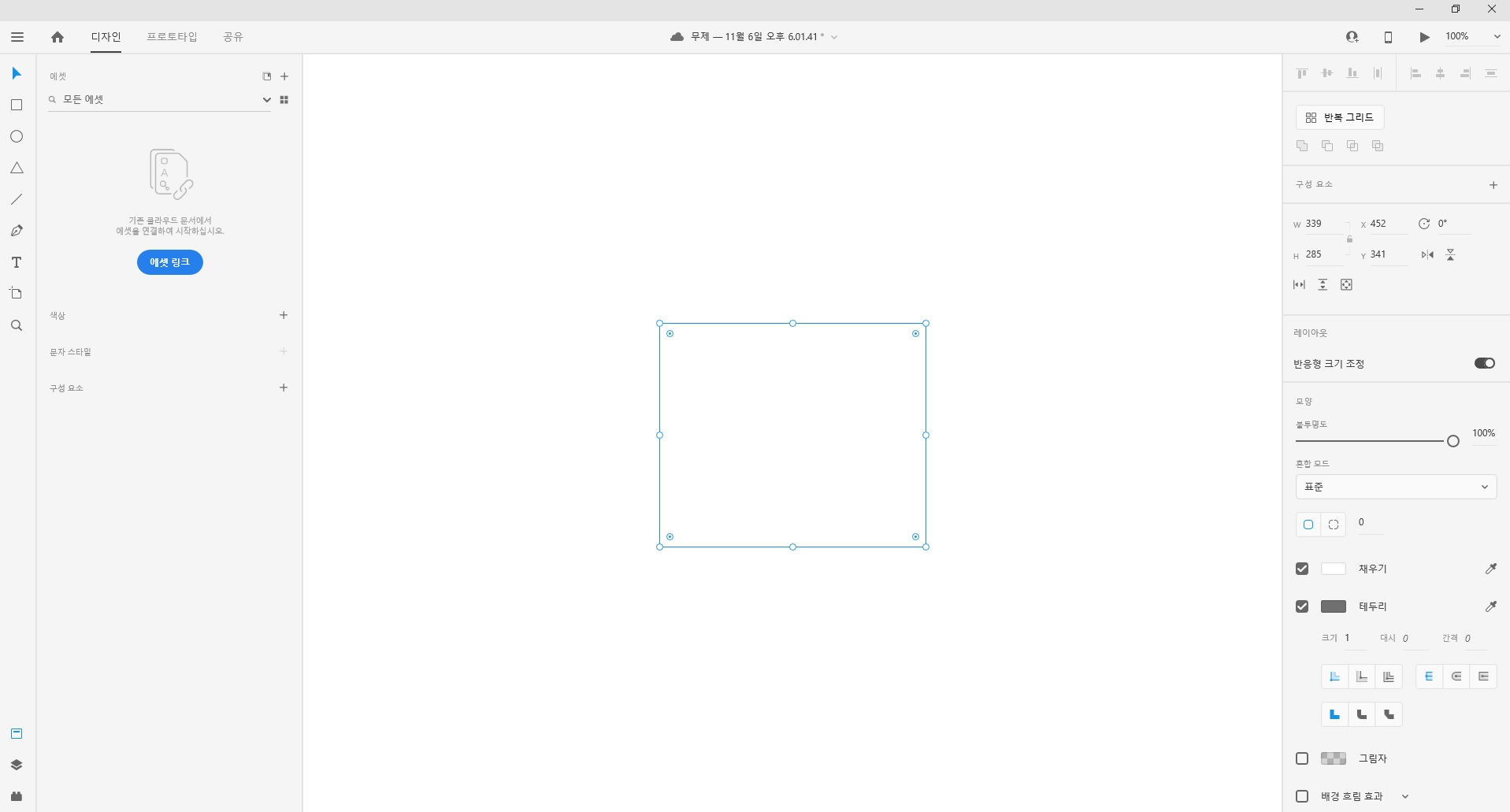
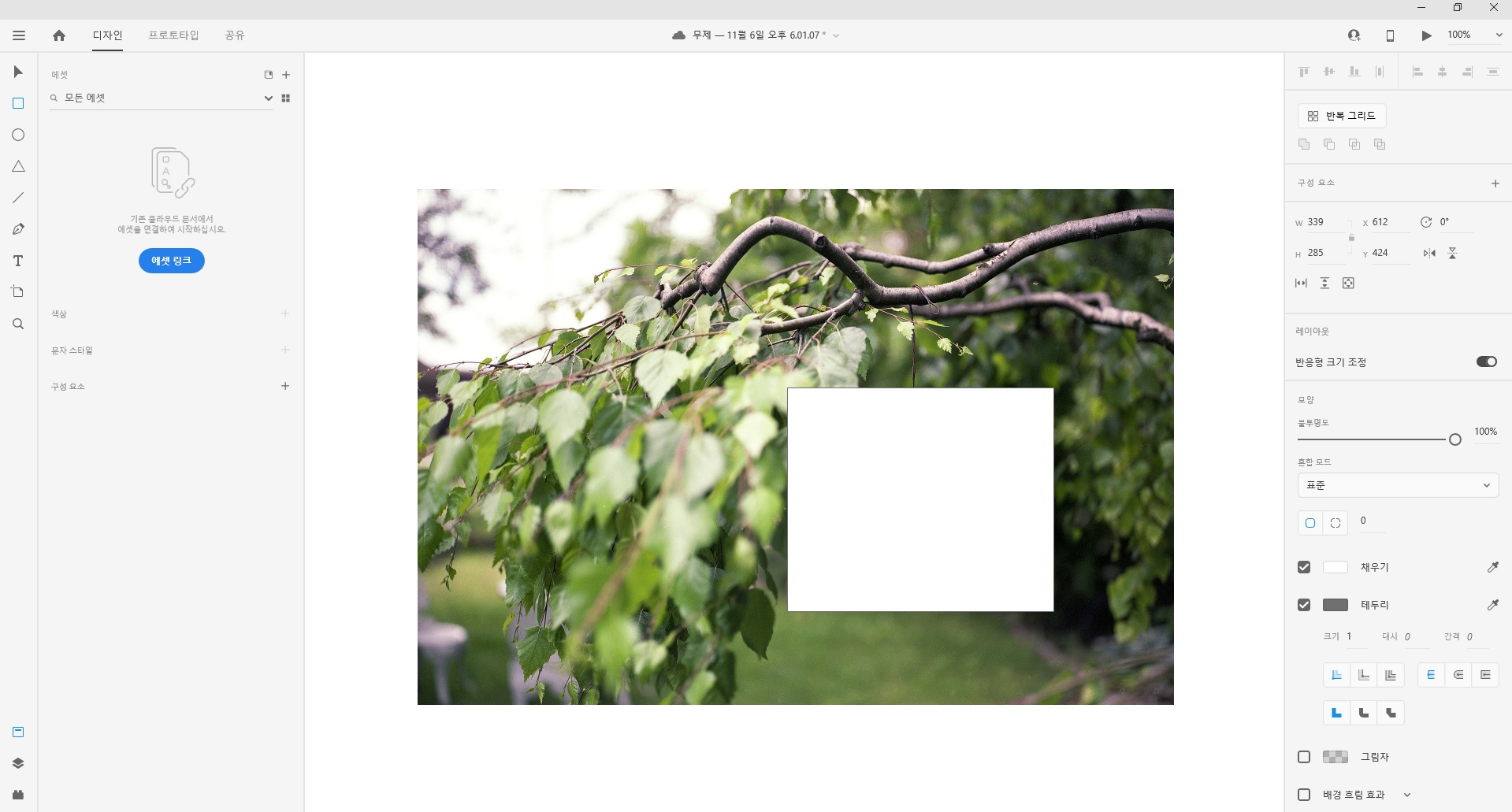
1. 자르고 싶은 부분을 사각형으로 표시합니다.
(왼쪽 상단에서 2번째 사각형 버튼)

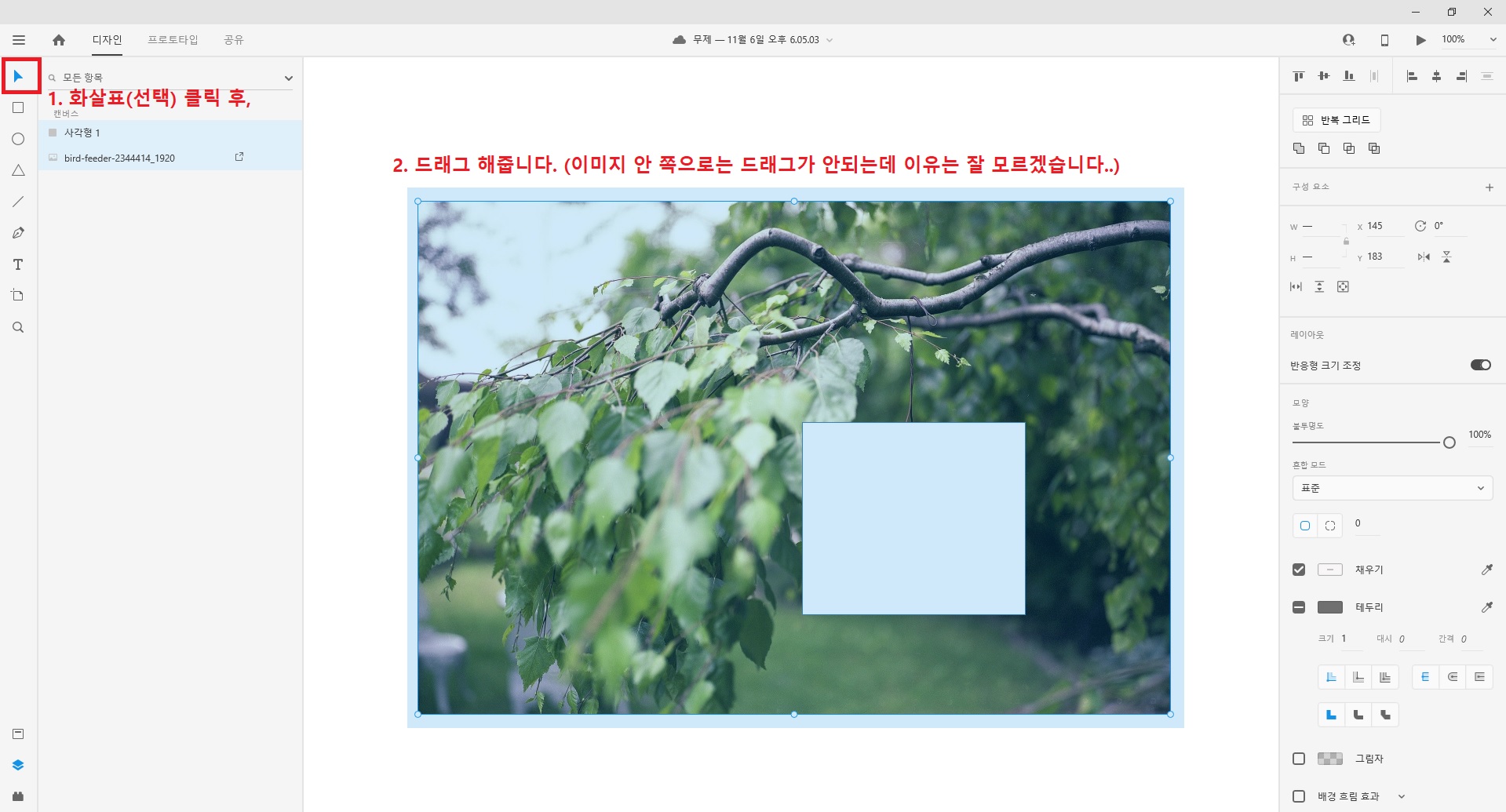
2. 사각형으로 표시했던 부분을 포함하여 영역을 드래그합니다.
(왼쪽 상단에서 1번째 화살표 버튼)
여기서 이미지 안 쪽에서는 드래그가 안되는데, 그 이유는 저도 초보라 잘 모르겠습니다...

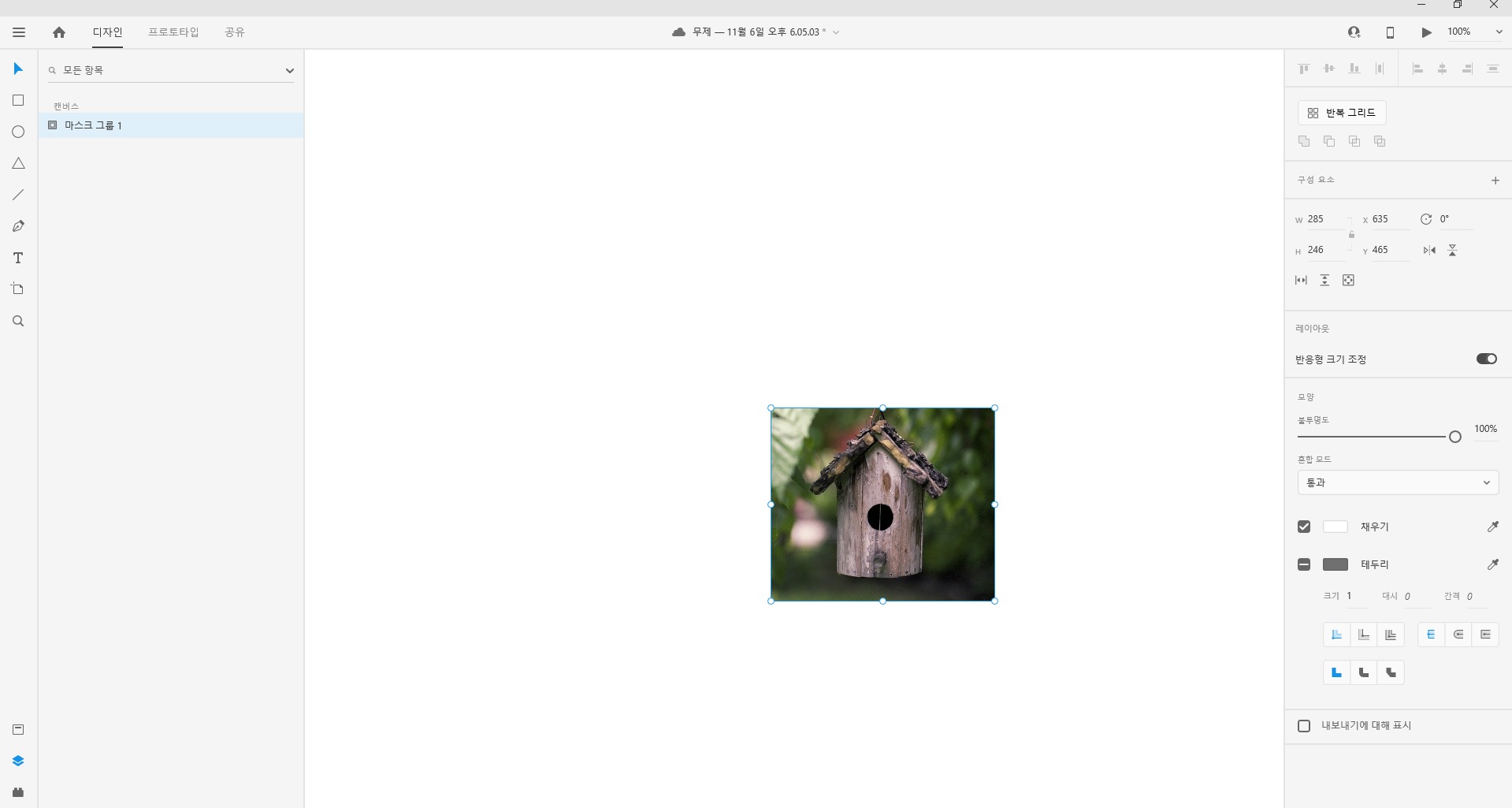
3. 단축키 Ctrl + Shift + M 을 누릅니다.
그러면 이렇게 짠~하고 사각형으로 표시했던 부분의 이미지만 쏙 나타납니다.

4. 단축키 Ctrl + E 를 눌러 내보내기 합니다.

5. 선택 영역만 잘라진 이미지 파일이 저장됩니다.
어떠신가요?
사각형으로 표시 / 영역 드래그 / Ctrl + Shift + M / Ctrl + E
이 순서만 기억하면 되겠죠?
이렇게 하면 포토샵에서 하듯, XD에서도 손쉽게 이미지 선택 영역을 자를 수 있답니다.
혹시 더 쉬운 방법이 있으면 댓글 남겨주세요!
'웹 개발 & 정보 > 기타' 카테고리의 다른 글
| 웹페이지에서 PPT 파일을 출력해보자 (웹 PPT 뷰어) (0) | 2021.06.24 |
|---|---|
| 웹페이지에서 PDF 파일 보여주기 (PDF 뷰어 넣기) (6) | 2020.11.07 |
| 웹 디자인 참고 사이트 모음 (2) | 2020.07.28 |
| 구글 이미지 검색에서 사라진 '이미지 보기(view image)' 버튼 되살리기 (0) | 2018.03.13 |
| 무료 반응형웹 템플릿 사이트 모음 (11) | 2018.02.11 |