
오늘은 웹페이지에 PDF 파일을 보여줄 수 있는 방법을 알려드리겠습니다.
웹페이지에서 특정 버튼 클릭 시 PDF 파일을 새창으로 출력하고 싶은 경우,
게시판에서 게시글과 함께 PDF 첨부 파일을 출력하고 싶은 경우,
그밖에 웹페이지(웹사이트)에서 필요한 상황에 응용하여 사용할 수 있습니다.
소개해드릴 방법은 총 3가지입니다.
PDFObject.js / PDF.js / iframe 태그
먼저 3가지 PDF 뷰어 기능을 적용했을 때,
총 5가지의 웹 브라우저에서 어떻게 출력되는지 비교해보도록 하겠습니다.
1. 크롬

크롬에서는 어떤 것을 사용해도 문제없이 PDF 파일이 출력됩니다.
굳이 js를 사용할 필요 없이 iframe 태그를 사용해도 될 것 같습니다.
2. 파이어폭스

파이어폭스 또한 PDF 파일이 문제없이 보이고 있습니다.
PDFObject.js과 iframe 태그에서는 전체적으로 색상이 흰색이네요.
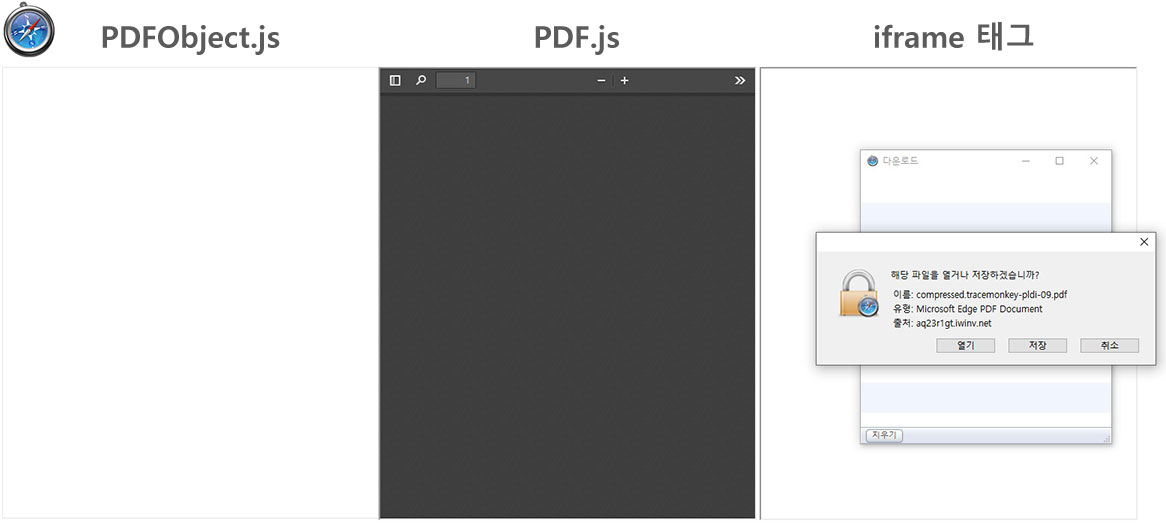
3. 인터넷 익스플로러

(익스플로러 11버전입니다)
PDFObject.js은 지원되지 않는 브라우저에서는 PDF 파일 다운로드 링크를 출력하고 있습니다.
PDF.js는 문제없이 나오고 있고, iframe 태그는 아무것도 출력되지 않고 바로 다운로드 창이 뜹니다.
4. 오페라

오페라도 문제없군요.
3가지 모두 깔끔하게 PDF 파일이 나오고 있습니다.
5. 사파리

사파리는 3가지 전부 제대로 나오는 게 없네요...
iframe 태그에서는 익스플로러와 마찬가지로 바로 다운로드 창이 뜹니다.
물론 요즘에는 일반적으로 사파리는 잘 사용 안 하고, Mac 유저들도 크롬을 많이 쓰는 것으로 알고 있습니다.
사파리에서 PDF 뷰어는 포기하고 다운로드 링크로 대체합시다.
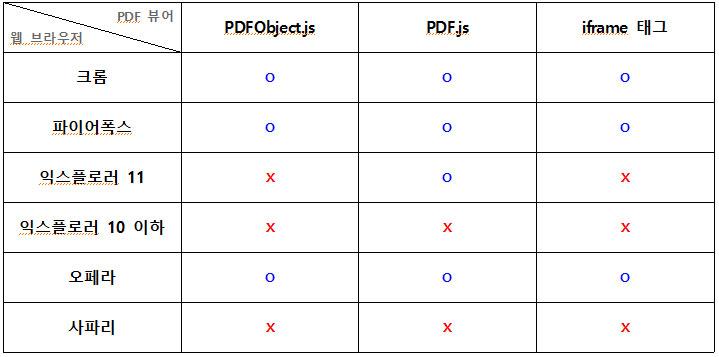
표를 사용해서 브라우저 별 지원 여부를 한눈에 살펴볼 수 있게 만들어보았습니다.

크롬과 파이어폭스와 같은 대중적인 웹 브라우저에서는 어떤 것을 사용해도 PDF 파일이 잘 보입니다.
PDFObject.js 공식 사이트에 가보면 IE11 에서는 정상적으로 나온다고 되어있지만, 제 PC에서는 11 버전에서도 나오지 않았습니다.
그리고 위 비교 이미지에는 없지만, 익스플로러 10 버전 이하에서는 모두 동작하지 않았습니다.
사파리 브라우저까지 생각한다면 말씀드렸듯 소스를 따로 짜서 다운로드 링크나 이미지로 대체해야 할 것 같네요.
개인적으로는 PDF.js를 사용하는 게 가장 좋아 보입니다.
여러 브라우저에서도 일관된 디자인으로 보이고, 가장 다양한 기능이 내장되어 있기 때문입니다.
그럼 각각 사용 방법을 간단히 알려드리며, 포스팅을 마무리하겠습니다.
1. PDFObject.js (https://pdfobject.com)
PDFObject: A JavaScript utility for embedding PDFs
assumptionMode [boolean]. Default: true Older browsers require third-party plugins such as Adobe Reader for displaying PDFs. Most newer 'modern' browsers provide PDF support natively, and no longer require plugins. When PDFObject's assumptionMode is set to
pdfobject.com
PDFObject.js 사용법은 아래와 같습니다.
스크립트 파일(pdfobject.js)을 로드해주어야 하며, PDF 뷰어가 들어갈 태그를 만들어주어야 합니다.
height 값을 지정하지 않으면 제대로 출력되지 않는 경우가 있는 점 참고하시기 바랍니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>pdf 뷰어 테스트</title>
</head>
<body>
<div id="example1" style="height:30rem;"></div>
<script src="./pdfobject.js"></script>
<!-- PDFObject.embed("pdf파일 경로", "태그 id"); -->
<script>PDFObject.embed("./compressed.tracemonkey-pldi-09.pdf", "#example1");</script>
</body>
</html>
|
2. PDF.js (mozilla.github.io/pdf.js/)
PDF.js
PDF.js A general-purpose, web standards-based platform for parsing and rendering PDFs. Download Demo GitHub Project
mozilla.github.io
PDF.js는 iframe 태그를 사용합니다.
iframe에서 viewer.html 파일을 로드하면 되는데, src="viewer.html?file=pdf파일경로" 부분이 중요합니다.
pdf 파일 경로가 올바르지 않으면 제대로 출력되지 않습니다.
pdf파일 경로는 상대 경로도 가능하지만, 가능한 절대 경로로 적어주시는 게 좋습니다.
또한 서버에 업로드해서 테스트해야 제대로 출력되는 점 참고하시기 바랍니다.
(예제 파일을 PC에 다운로드 하여 바로 실행하면 pdf 파일이 출력되지 않음)
|
1
2
3
4
5
6
7
8
9
10
11
|
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>pdf 뷰어 테스트</title>
</head>
<body>
<!-- src="./viewer.html?file=pdf파일경로" -->
<iframe width="100%" height="600" src="./viewer.html?file=compressed.tracemonkey-pldi-09.pdf"></iframe>
</body>
</html>
|
3. iframe 태그
iframe 태그에 바로 pdf 파일을 불러오는 방법입니다.
따로 예제 파일은 필요 없을 것 같아 첨부하지 않습니다.
|
1
2
3
4
5
6
7
8
9
10
11
|
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>pdf 뷰어 테스트</title>
</head>
<body>
<iframe width="100%" height="600" src="./compressed.tracemonkey-pldi-09.pdf"></iframe>
</body>
</html>
|
- 같이 보면 좋은 포스팅 추천
2020.11.09 - [웹 개발 & 정보/그누보드] - 그누보드 게시판에서 PDF 파일 출력하기 (PDF.js)
2021.06.24 - [웹 개발 & 정보/기타] - 웹페이지에서 PPT 파일을 출력해보자 (웹 PPT 뷰어)
'웹 개발 & 정보 > 기타' 카테고리의 다른 글
| 재택 1인 웹 개발 - 다년간 직접해보고 적는 솔직 후기 (1) | 2025.03.10 |
|---|---|
| 웹페이지에서 PPT 파일을 출력해보자 (웹 PPT 뷰어) (0) | 2021.06.24 |
| Adobe XD 이미지 선택 영역 자르기 (0) | 2020.11.06 |
| 웹 디자인 참고 사이트 모음 (2) | 2020.07.28 |
| 구글 이미지 검색에서 사라진 '이미지 보기(view image)' 버튼 되살리기 (0) | 2018.03.13 |